Last updated: Dec 18th, 2022
Intro
Big thanks to all the friends who gave me initial feedback and info for this! The world wide web is made up of people, and I appreciate every single one of you. Together, we can build a better internet.
Should my website (itsnero.com) ever go offline, here is where you can access backups of this guide:
–Google doc (please download to your own drive!)
–Web Archive snapshot of this page
–Printable PDF
–.txt file (hyperlinks disabled, no images)
This guide is a living document and should be treated as such- if any major updates need to be made, please email me! Otherwise I’ll skim it once a year and make edits as needed.
Layouts used in this guide:
The layouts linked below ones I made with the intent of distributing them with this guide. I recommend downloading one (or both!) before getting to the HTML portion of the guide if you want an example to mess around with.
–Example, the dummy website I made for this guide. It’s not very fancy, but if you really want this exact website layout for whatever reason, here it is.
–Simple one page, a layout meant to mimic carrd/linktree-style websites. Good for if you need to put a bunch of links up and come back to later.
–Simple multi page, a more comprehensive layout I made for my partner. See it in action here.
These layouts are free, and will always be free. Both Simple layouts come with extensive Read Me files if you get lost. If you’d like to use them for your own website, please go ahead- just don’t sell them as your own creation or otherwise!
Why should I make a website?
Chances are that if you’re here, you already know that you want (or need) a homepage. But if you’re not convinced, here’s a few bulletpoints:
-Fully independent! You can post whatever you like as long as it doesn’t violate the terms of your host or laws where your website is hosted. As a NSFW artist who’s had to maintain profiles on social media that is actively hostile towards me, I greatly appreciate the freedom of knowing that I always have a backup space to call my own. (Remember Tumblr’s porn ban?)
-Fans of your work can bookmark your website and check back at their leisure- they don’t need to worry about never seeing your latest work despite following you on social media. Even better if you have an RSS feed!
-Entirely customizable! No longer do you need to search “best image size Twitter 2022” or “why is my art crunchy on Instagram”. Your work is displayed exactly how you want it to be.
I want one! What do I do?
Awesome! Time to plan out what you want. Blog? Gallery? Subscriptions? Webcomics host? This guide is geared towards creators, particularly adult artists, who want to get up and running quickly so most of this is going to be focused on hosting a large amount of images in an easily readable way.
You should also determine your budget. Be realistic with costs! I spend ~$15/mo on hosting, but I also maintain a 10+ websites, several of which are very image heavy.
Picking a Host
There’s a lot of hosts out there. Once you have an idea of what you’d like to do with your site, you’ll want to find one that offers features that align with what you need- if you want to integrate WordPress, look for one that lists easy installs, etc. You’ll want one that lets you register a domain and offers hosting, at the very least- it’ll save you time and headache.
If you don’t have anything specific you need or don’t know what you’re looking for just yet, I’ve listed ones that I know are solid below.
–DreamHost (this is an affiliate link! I get a small kickback if you sign up using this. You can also not use it. Up to you!) is the one I personally use the most. All of my websites have been hosted by them since 2012! Their customer service is great (they’re very non-tech friendly, if needed), and their one click installs for WordPress make them great for building blogs, Patreon exclusive websites, webcomic sites, etc! (WordPress only allows adult material if it isn’t hosted on their servers, so this is essential for me.) I use their Shared Hosting Unlimited plan.
–Porkbun is one I haven’t used personally, but I’ve had it recommended to me in the past as a Dreamhost alternative. They’re very cheap and very reliable! You can be up and running with a domain for less than $8/mo. They also do easy WordPress installs!
–Hostgator I’ve also had recommended to me- they do a deal where you get a free domain for a year if you sign up for a yearly plan. Similar to DH, they do easy WP installs.
–Nearlyfreespeech is going to be your best bet if you really need something dirt cheap (like less than a dollar a month cheap) and are willing to play by their DIY ethos. I would highly recommend also reading through their FAQ if you want to sign up with them, especially their Morons Funding the Fight Against Morons policy.
–Neocities is a free website host (in the vein of Geocities, if you’re old enough to remember) geared towards re-igniting a love for the old web. If you become a supporter ($5 a month), you can assign a custom domain as well.
(I’ll add more to this list as I find them- have a suggestion? Email me!)
On Picking A Domain Name
All of the hosts above also handle domain registration- I personally recommend always keeping your domain and hosting through the same company. It’s just easier!
When picking your domain name, the logical thing is to go by whatever your nom de plume online is! Keeping your online handle consistent is important, especially if you’re someone who wants to be found outside of social media by fans. Novelty TLDs like .art, .club. ninja, etc are cute, but also consider 1) your domain should be short- something too long will be hard for others to remember, and 2) novelty TLDs often cost a lot to re-register per year, even if you initially register for pretty cheap.
Hosts I Avoid
-Squarespace is more trouble than it’s worth. I know podcast ads say you can be up and running in minutes with their website builder, but that only functions if you have a very generic website and… You won’t actually know how to fix anything if it breaks.
–Wix is a company based in Israel that is pro-Palestinian occupation. Also, similar to Squarespace, their website builder is more trouble than it’s worth.
Email?
Not all hosts offer this, but I know DH does- an email address that matches your URL! Mine is nero[at]itsnero.com. Not necessary (unless email hosts start cracking down on what content you can and can’t send), but it’s a fun little perk that might make you feel more web-savvy. The downside is sometimes your email may be caught in spam filters, but I (personally) haven’t had that happen (yet).
A Quick Warning…
Sometimes stuff breaks. That’s okay! Don’t panic. Keep backups of everything, and log whenever you make a change. All of my website files are backed up on two SSDs and sorted into year/month folders.

I copy and paste the entire folder and rename with that day’s date so I can rollback if something goes wrong, and try to keep an archive of at least a full year’s worth.
Additionally: Always use WHOIS cloaking on your domain (this is usually offered when you set up/buy your domain), and always make sure to use long, strong passwords for all of your logins (in general, but especially in this case- get a password manager while we’re at it). Nothing sadder than seeing a niche artist’s gallery site turn into spam central because they used “Admin” and “Password123” as their login info.
The Nitty Gritty
Mapping out and building a website can seem intimidating at first, but if you’re able to outline what you need ahead of time it’ll be easier as you go along. For the purposes of this guide, I’m assuming you want to build either 1) a portfolio/hub website, 2) a site for your webcomic, or 3) some combination of the two.
An example of what you might need:
-a home/index page (you could make your whole website just one page, even!)
-a separate page for your art (optional)
-a separate page for your comics (optional)
-a separate page for links to where else you can be found/affiliates/info about you (optional, but recommended)
For actually hand-coding your site, here are some recommendations:
–Notepad++ is one I highly recommend if you’re on Windows. It’s free, allows you to open your files in multiple tabs, and will protect your files in case of accidental shutdown/power outages/etc etc (most text editors may do this now, I’m unsure!).
–BBedit is for Mac-only and is paid ($50 after a 30 day trial), but is extensive with a very passionate and old community surrounding it.
–Sublime is free (with an unlimited trial) and available for Win/Mac/Linux. It also has tabs and a very snazzy sidebar to keep things organized!
–VSC is free, on Win/Mac/Linux, and one to keep an eye on if you want to do more extensive coding projects.
I primarily use HTML with minimal CSS. Your website is already going to be super image heavy, don’t clog it up more! To preview webpages, I open them in Firefox- no uploading needed. Noted webmaster Sadness has a good video on using the inspect tool in your browser to troubleshoot your code.
Your webhost will ideally have a guide on how you can get your files from your computer onto their servers. In the case of Dreamhost, their guide on how to use their browser based uploading system is here and their guide on using (S)FTP to upload files is here. Browser based is acceptable for most situations, but may struggle with larger files (such as video or hi-res PDFs).
Tags
All commands on your webpage are going to be between these bad boys: < and >. Example:
The command to bold text is <b>. So to bold a chunk of text, you’re going to type this <b>, insert your text, and then end with </b>. <b>Text</b> = Text. The most common commands used in this guide are:
– <a href=””>, used to link webpages. The a indicates that this is a link, and the href specifies where it’s going. So making a text link to this guide would look like <a href=”https://blog.itsnero.com/?p=805″>this</a>. Make sure you include the entire url!
– <img src=””>, used to indicate where an image should be displayed. The img indicates that this is an image tag, and the src (like href above) embeds the image based on the url you put between the “”. So an image on your webpage would look like: <img src=”images/hello.jpg”> or <img src=”https://www.itsnero.com/images/hello.jpg”>, depending on if the image is stored on your website or elsewhere. Unlike the previous tag, this one does not need a </img> ender.
-<div>, the division tag. Divides up sections of a webpage, which can allow you to style sections separately. Will need to be ended with a </div>. Use in place of tables.
-<p>, starts a new paragraph of text, line of images, etc. Doesn’t need to be ended with a </p>, but you’re code’ll be cleaner this way.
-<h1>,<h2>,<h3>,<h4>,<h5>, and <h6> are all header tags that need to be ended with their respective </h_>. <h1> is the largest, and <h6> is the smallest.
There’s a lot more, of course! But I think these’re the most immediately important. They’re also referred to as elements.
Basic Website Structure
<!DOCTYPE html>
<html>
<head>
<title>My Website</title>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
</head>
<body>The content of the website goes here.
</body>
</html>
If you’re hosting with Neocities, your homepage will start with this or some variety of this boilerplate code. Knowing what all of these is isn’t necessary (but w3 has a reference library if you’re curious). Most of what we’re going to be doing is going to be concentrated in the <body></body> section.
If you’re not hosting on Neocities: copy and paste the above, if you’d like (or crack open the layouts from the beginning of this guide- this is just recreating the Example layout) and save it to a .html file. Both vanilla notepad and notepad++ will let you save .html files. Call this one ‘index.html’- when you upload this to your website, this is the page that shows up first.

Your files/sitemap will probably end up looking something like this. Make liberal use of folders to keep things organized!
For Portfolios
If you’re looking to just get a website up to put art on ASAP, you could build something along the lines of the following:
<body>
<div>
<div>
<h1>YOUR NAME HERE</h1>
<h2>MORE INFO HERE</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p><p><img src=”images/image1.png”> <img src=”images/image2.png”> <img src=”images/image3.png”>
</p><p><img src=”images/image4.png”> <img src=”images/image5.png”> <img src=”images/image6.png”>
</p></div>
</div>
</body>

A decent place to start, but not very aesthetically pleasing. It’s important to be able to give your art a complimentary platform to shine on, even if it isn’t complex. Let’s pretty this up a bit!

There we go- that’s a bit more like it. I know this is a bit “how to draw the owl”-esque, but here’s the break down:
<style>
body {
color: #fff;
background-color: #1f1f1f;
margin-left: 50px;
margin-right: 50px;
}h1 {
color: #1f1f1f;
background-color: #fff;
padding: 10px;
}img {
max-width: 20%;
}</style>
In the <head></head> tags add a <style></style> tag- this will allow you to use CSS without linking an external file.
A quick digression: If you want to do anything more complex than this or plan to have multiple pages, I highly recommend making a separate CSS file instead of using style tags:
<!DOCTYPE html>
<html>
<title>My Website</title>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<head>
<link rel=”stylesheet” href=”simple.css”>
</head>
Change the ‘simple.css’ to whatever you want to name your file. Don’t forget to put a folder name before it if you’re not keeping it in the main directory (ex. “css/simple.css”)
Anyway:
BODY refers to anything in the <body> tags, H1 refers to anything in the <h1> tags, and so on.
BODY has been edited by changing the text color to white (color:#fff), the background color to a grey (background-color: #1f1f1f;), and by adding a margin (margin-left: 50px; margin-right: 50px;) on each side of anything in the body tag so the contents aren’t flush with the browser page edge. h1 has been given the same treatment, with padding instead of margin (margin controls the space outside, padding controls the space inside), and by changing the background of the space h1 is in to white.
img is referring to any image tag, and width sets the max width for the relevant image. You can set height as well, but setting width will resize height regardless so it isn’t usually necessary to set. I prefer setting this in percentages as opposed to px (more mobile friendly), so setting max-width=30% will resize to display the image in 30% of the div it’s contained in or 30% of the entire page. (Note: use max-width as opposed to width when possible on items larger than 300px, as it’s more mobile friendly.)
h2 has not been edited- h1-h6 have generally agreed upon sizes that might display slightly differently between browsers, so if this is a concern to you, assign some CSS to each heading.
Each image is also now a link:
<center>
<a href=”images/image1.png”>
<img alt=”This is alt text!” title=”This is title text!” src=”images/image1.png”>
</a><a href=”images/image2.png”>
<img alt=”This is alt text!” title=”This is title text!” src=”images/image2.png”>
</a><a href=”images/image3.png”>
<img alt=”This is alt text!” title=”This is title text!”src=”images/image3.png”>
</a></center>
Each image also now has an alt tag and a title tag. An alt tag is text that will display if the image doesn’t load or if the user is using a screenreader. A title tag is text that will show up if the user hovers over the image. (These should not need to be the same.)
Currently the link is just to the image itself at full size- you can leave this as is, or create an individual page for each image like so:

This way you can also provide more information and necessary context for each piece. You can also use a cropped or censored version of this image as the thumbnail, and have the uncensored version on this page.
(If you’re looking to create a fancy image popup like many website builders allow: I can’t teach you that, but w3 can.)
For Webcomics
You can also add links to navigate through portions of your gallery without backing out to the main page, or very easily set up a webcomic layout:

<body>
<div>
<center>
<p><img alt=”This is alt text!” title=”This is title text!” src=”images/image4.png”></a>
</p><p>
<a href=”comic/001.html”>FIRST</a> |
<a href=”comic/archive.html”>ARCHIVE</a> |
<a href=”comic/home.html”>LATEST</a> |
<a href=”comic/003.html”>NEXT</a>
</p><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p></center>
</div></body>
For ongoing updates to a webcomic you could:
1) Make the most recent comic on home.html into its own page (ex. the image on home.html is moved to 004.html)
2) Update the NEXT link on 003.html to link to 004.html
3) Change the image on home.html from 004 png to 005.png
4) OPTIONAL: Update your RSS feed!
(There are ways to do this automatically as well, but that’s something out of my scope of knowledge unfortunately.)
Making your site into a Hub
So you know how to get images and text onto your website in a vaguely pleasing manner for now- great! What else?
Most artists aren’t going to have their webpage as their only home online. There’s also shops, subscription sites, and more that we want to direct someone towards. I’ve found that a top or bottom menu or row is the easiest way to link things while staying out of the way of the art and continuing to be mobile friendly. Let’s add one to our index page after also adding a font-family (font-family: “Lucida Console”, “Courier New”, monospace;) to our body tag from earlier:

Here’s what the HTML for this looks like:
<div class=”navbar”>
<a href=”index.html”>HOME</a>
<a href=”mailto:mail@mail.com”>EMAIL</a>
<a href=”shop.website.com”>SHOP</a>
<a href=”friends.html”>AFFILIATES</a>
</div>
And here’s what the CSS for this looks like:
.navbar {
background-color:white;
color:black;
padding: 10px;
font-size: 36px;
}
I’ve gone and made a CSS class (the text after the period) for the navbar specifically! It’s essentially a smartened up version of the h1 bar we had back at the beginning. Inline looks like this:
<div style=”background-color:white; background-color:white; color:black; padding: 10px; font-size: 36px;”>
<a href=”index.html”>HOME</a>
<a href=”mailto:mail@mail.com”>EMAIL</a>
<a href=”shop.website.com”>SHOP</a>
<a href=”friends.html”>AFFILIATES</a>
</div>
Again, I’d advise against inline CSS if you’re adding multiple pages to your site, but the option is there if needed.
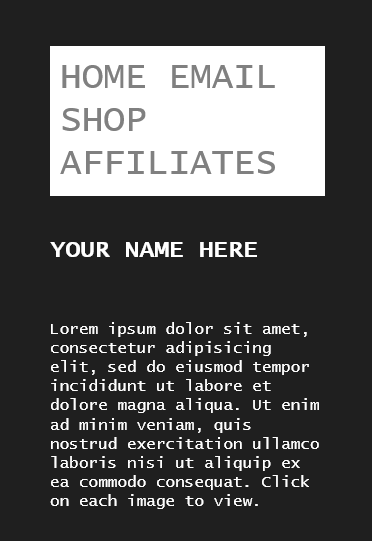
This is just some styled text links, so it renders quickly and is easily customizable for additional links. You can also add a small image of your signature, icons for specifical social media sites, multiple rows of navbar, and more! The current one on my own website is similar:

Though that one is a little more complicated than the one in this guide.
Now we have a website that, after a little extra tweaking, looks like this:


It’s extremely bare-bones, but hey: it works. And it’s all yours.
On Being Mobile Friendly And On Accessibility
Always test your website on your phone- if you don’t have a smart phone or are testing things locally, I recommend using Firefox’s Inspect (right click -> inspect ) and opening Responsive Design Mode (the two nested phones in the right corner, next to the meatball menu). This will let you preview any webpage in any phone formatting. Super useful!
I didn’t go into CSS media queries in this guide since the focus is on getting a site up and running quickly, but if you customize your site more: look into using them for more complex elements. An example would be doing something like this for your navbar:

But then on mobile, it collapses like this and removes the dividing lines:

While vision accessibility may seem like an afterthought for a website that is primarily images, it really shouldn’t be. Many low-vision visitors or people with sensory processing disorders depend on screenreaders and alt text while using the internet. It takes 30 seconds to make someone’s internet experience much more enjoyable!
FAQ
Q. I have 1,000+ images to upload and don’t want to use something like WordPress- is there a quicker way of doing this?
A. Not really- you could bulk rename files (Windows guide, Mac guide ) if you don’t have a consistent naming method and then copy and paste layout text over and over while changing one or two numbers. It may also just be easier to link a .zip of images grouped by subject or date.
Q. Can I independently host an online shop this way?
A. Potentially, yes, if you have a payment processor lined up and a lot of time to dedicate to this.
Q. Can I independently host a paysite this way?
A. Absolutely, but see above.
Some other resources, if you’d like to get deeper into webmastery:
–Sadgrl.online (lots of resources, some premade layouts and layout generators, more fun stuff)
–W3Schools (purely educational resource- definitely recommend going through every lesson from beginning to end if you want to get serious about this)
–MDN (a little more reliable than W3Schools in some respects, but isn’t super beginner friendly)
–Adding an RSS feed to your website (Dense, but worth it if you have specific things you want people to know have updated. I haven’t added one to my own website since I usually redirect people to this blog’s feed– WP blogs have RSS feed built in automatically.)
–An extensive guide to robots.txt (if you want to keep search engines from indexing parts of your website)
–A guide from Krad on keeping AI scrapers off your site
–An extensive guide to making your website fully accessible
–Plug your url in to evaluate your website’s accessibility
–Crash Override Network